Ruby on Rails Tutorial
Изучение Rails на Примерах
Майкл Хартл
Содержание
- Предисловие к русскому изданию
- Глава 1 От нуля к развертыванию
- Глава 2 demo app
- Глава 3 В основном статические страницы
- Глава 4 Rails-приправленный Ruby
- Глава 5 Заполнение шаблона
- Глава 6 Моделирование пользователей
- Chapter 7 Регистрация
- Глава 8 Войти, выйти
- Глава 9 Обновление, демонстрация и удаление пользователей
- Глава 10 Микросообщения пользователей
- Глава 11 Слежение за сообщениями пользователей
Предисловие
Моя компания (CD Baby) была одной из первых громко перешедших на Ruby on Rails, а затем еще громче вернувшейся обратно на PHP (Google расскажет вам об этой драме). Эту книгу, написанную Майклом Хартлом так высоко рекомендовали, что я должен был попробовать её, и Ruby on Rails Tutorial это всё, что я использовал, чтобы вернуться к Rails.
Хотя я уже прошел через много книг по Rails, это одна из немногих, что, наконец, зацепила меня. Было много написано книг типа «Путь Rails» — после которых я чувствовал себя неестественно, но после этой книги я наконец почувствовал себя естественно. Это также единственная книга по Rails, которая соблюдает методику «разработка через тестирование» на всем своем протяжении, этот подход строго рекомендуется специалистами, но он никогда не был так чётко продемонстрирован ранее. Наконец, Git, GitHub и Heroku присутствуют в демо-примерах, автор действительно дает вам почувствовать, что он хотел сделать реальный проект. Учебный код примеров не изолирован.
Линейное повествование — отличный формат. Лично я прошел Rails Tutorial в течении трёх долгих дней, делая все примеры и задачи в конце каждой главы. Делайте всё от начала до конца, не прыгая, и вы получите максимальную пользу.
Наслаждайтесь!
Derek Sivers (sivers.org)
Основатель CD Baby
Благодарности
Ruby On Rails Учебник во многом обязан моей предыдущей книге по Rails, RailsSpace и, следовательно, моему соавтору Aurelius Prochazka. Я хотел бы поблагодарить Aure как за работу, которую он проделал над прошлой книгой, так и за поддержку этой. Я также хотел бы поблагодарить Debra Williams Cauley, редактора обеих книг RailsSpace и Rails Tutorial; до тех пор, пока она не прекратит брать меня на бейсбол, я буду продолжать писать книги для нее.
Я хотел бы поблагодарить огромное количество Рубистов учивших и вдохновлявших меня на протяжении многих лет: David Heinemeier Hansson, Yehuda Katz, Carl Lerche, Jeremy Kemper, Xavier Noria, Ryan Bates, Geoffrey Grosenbach, Peter Cooper, Matt Aimonetti, Gregg Pollack, Wayne E. Seguin, Amy Hoy, Dave Chelimsky, Pat Maddox, Tom Preston-Werner, Chris Wanstrath, Chad Fowler, Josh Susser, Obie Fernandez, Ian McFarland, Steven Bristol, Pratik Naik, Sarah Mei, Sarah Allen, Wolfram Arnold, Alex Chaffee, Giles Bowkett, Evan Dorn, Long Nguyen, James Lindenbaum, Adam Wiggins, Tikhon Bernstam, Ron Evans, Wyatt Greene, Miles Forrest, хороших людей из Pivotal Labs, команду Heroku, thoughtbot ребят, и команду GitHub. Наконец, многих, многих читателей - слишком много чтобы перечислять их здесь - внёсших большое количество предложений по улучшению и сообщивших об ошибках во время написания этой книги, и я с благодарностью признаю их помощь в написании ее настолько хорошей, насколько это было возможно.
Об авторе
Майкл Хартл – автор Ruby on Rails Tutorial, лидирующего введения в веб разработку на Ruby on Rails. Его предыдущий опыт включает в себя написание и разработку RailsSpace - чрезвычайно устаревшего учебника по Rails и разработку Insoshi - некогда популярной, а ныне устаревшей платформы для социальных сетей написанной на Ruby on Rails. В 2011, Майкл получил Ruby Hero Award за его вклад в Ruby сообщество. Он закончил Harvard College, имеет степень Кандидата Физических Наук присвоенную в Caltech и является выпускником предпринимательских курсов Y Combinator.
Копирайт и лицензия
Ruby on Rails Tutorial: Learn Web Development with Rails. Copyright © 2012 by Michael Hartl. Весь исходный код в Ruby on Rails Tutorial доступен под MIT License и Beerware License.
Лицензия MIT
Copyright (c) 2013 Michael Hartl
Данная лицензия разрешает лицам, получившим копию данного программного
обеспечения и сопутствующей документации (в дальнейшем именуемыми
«Программное Обеспечение»), безвозмездно использовать Программное
Обеспечение без ограничений, включая неограниченное право на использование,
копирование, изменение, добавление, публикацию, распространение,
сублицензирование и/или продажу копий Программного Обеспечения, также
как и лицам, которым предоставляется данное Программное Обеспечение,
при соблюдении следующих условий:
Указанное выше уведомление об авторском праве и данные условия должны быть
включены во все копии или значимые части данного Программного Обеспечения.
ДАННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО
ГАРАНТИЙ, ЯВНО ВЫРАЖЕННЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ
ГАРАНТИЯМИ ТОВАРНОЙ ПРИГОДНОСТИ, СООТВЕТСТВИЯ ПО ЕГО КОНКРЕТНОМУ НАЗНАЧЕНИЮ И
ОТСУТСТВИЯ НАРУШЕНИЙ ПРАВ. НИ В КАКОМ СЛУЧАЕ АВТОРЫ ИЛИ ПРАВООБЛАДАТЕЛИ НЕ
НЕСУТ ОТВЕТСТВЕННОСТИ ПО ИСКАМ О ВОЗМЕЩЕНИИ УЩЕРБА, УБЫТКОВ ИЛИ ДРУГИХ
ТРЕБОВАНИЙ ПО ДЕЙСТВУЮЩИМ КОНТРАКТАМ, ДЕЛИКТАМ ИЛИ ИНОМУ, ВОЗНИКШИМ ИЗ,
ИМЕЮЩИМ ПРИЧИНОЙ ИЛИ СВЯЗАННЫМ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ ИНЫМИ ДЕЙСТВИЯМИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ.
/*
* ----------------------------------------------------------------------------
* "ПИВНАЯ ЛИЦЕНЗИЯ" (Ревизия 42):
* Весь код написан Майклом Хартлом. До тех пор пока вы осознаете это,
* вы можете делать с ним все что захотите. Если мы когда нибудь
* встретимся, и если это того стоило, вы можете купить мне
* пиво в ответ.
* ----------------------------------------------------------------------------
*/
Глава 1 От нуля к развертыванию
Добро пожаловать в Ruby on Rails Tutorial. Цель этой книги состоит в том, чтобы стать лучшим ответом на вопрос: “Если я хочу изучить веб-разработку на Ruby on Rails, с чего я должен начать?” К тому времени, когда вы завершите Ruby on Rails Tutorial, вы будете иметь все навыки, необходимые для разработки и разворачивания своих собственных веб-приложений на Rails. Вы также будете готовы извлечь выгоду из многих более продвинутых книг, блогов и видеороликов, которые являются частью процветающей образовательной экосистемы Rails. Наконец, так как Ruby on Rails Tutorial использует Rails 4, знания, полученные здесь, представляют современное состояние веб-разработки. (Самая свежая версия Ruby on Rails Tutorial может быть найдена на сайте книги https://railstutorial.org; если вы читаете эту книгу оффлайн, сверьте версию своего экземпляра с онлайн версией учебника Rails Tutorial на https://railstutorial.org/book.)
(Примечание: Данная книга является Rails 4.0 версией учебника, это означает что она была пересмотрена с целью обеспечить совместимость с Rails 4.0, но это не новое издание поскольку объем изменений в Rails пока не стоит того. С точки зрения вводного руководства, разница между Rails 4.0 и предыдущей версией (Rails 3.2) невелика. Действительо, несмотря на множество мелких изменений (Блок 1.1), нас с вами в основном интересует только одно значительное отличие - новая техника безопасности называемая strong parameters, о которой будет рассказано в Разделе 7.3.2. После того как изменения в Rails накопятся в объеме оправдывающем усилия, я планирую выпустить новое издание Rails Tutorial, в котором я раскрою такие темы как Turbolinks и Russian doll caching, наряду с новымы аспектами RSpec, такими как feature specs.)
Это (почти) полный перечень различий между вторым изданием Ruby on Rails Tutorial и данной версией. (Только изменения связанные со strong parameters являются действительно важными; остальные же относительно незначительны.) Этот список представлен для удобства тех кто уже читал второе издание (или просто уже знаком с Rails 3.2) и имеет своей целью резюмировать отличия. Если у вас нет опыта работы с Rails 3.2, вам скорее всего стоит попросту игнорировать его.
Каждый пункт включает в себя ссылку на раздел или листинг с примером описанного отличия.
- Замена Rails 3.2 на Rails 4.0 (Раздел 1.2.2)
- Явное включение Capybara DSL (Листинг 3.10)
- Замена
.shouldнаexpect().toв RSpec (Раздел 3.2.1) - Замена
have_selector(’title’, …)наhave_title(…)(Раздел 3.3.1) - Замена HTTP глагола PUT на PATCH для обновлений (Блок 3.3)
- Добавлены хэш-аргументы для Turbolinks к таблицам стилей и скриптам (Листинг 3.26)
- Замена
root to: ’path’наroot ’path’(Листинг 5.26) - Замена
find_by_thing(…)наfind_by(thing: …)(Раздел 6.1.4) - Переход от
rake db:test:prepareкrake test:prepare(Раздел 6.2.1) - Замена
attr_accessibleнаstrong parameters(Раздел 7.3.2) - Замена обычных токенов на шифрованные (Раздел 8.2.1)
- Замена
before_filterнаbefore_action(Листинг 9.12) - Использование Capybara-синтаксиса
match: :firstдля клика по первой подходящей ссылке (Листинг 9.42) - Замена хэш аргумента в
default_scopeна лямбду (Листинг 10.11) - Замена
dupнаto_a(Листинг 10.12) - Использование XPath для тестирования переключения кнопок (Раздел 11.2.4)
Отметьте, что целью этой книги не является изучение Rails, она скорее предназначена для обучения веб-разработке на Rails, что подразумевает приобретение (или расширение) навыков необходимых для разработки приложений для World Wide Web. В дополнение к Ruby on Rails, этот набор навыков также включает в себя HTML & CSS, базы данных, контроль версий, тестирование и развертывание. Для достижения этой цели, Ruby on Rails Tutorial использует комплексный подход: вы будете изучать Rails на примере разработки реального приложения с нуля. Как Derek Sivers отметил в предисловии, эта книга представляет из себя линейное повествование, поэтому ее следует читать от начала и до конца. Если вы привыкли пролистывать технические книги в поисках необходимой информации, то применение этого линейного подхода может потребовать от вас некоторой корректировки, но я все же предлагаю попробовать. Вы можете думать о Ruby on Rails Tutorial как о видео-игре, где вы – главный герой, получающий новый уровень, как Rails разработчик, в каждой главе. (упражнения это минибоссы.)
В этой первой главе мы начнем изучение Ruby on Rails, с установки всего необходимого программного обеспечения и инсталляции нашей среды разработки (Раздел 1.2). Затем мы создадим наше первое приложение Rails, названное (достаточно подходяще) first_app. The Rails Tutorial прививает хорошие навыки программирования, так что сразу после создания нашего свежего нового Rails-проекта, мы поместим его в систему контроля версий Git (Раздел 1.3). И, верите вы в это или нет, в этой главе, мы даже разместим наше первое приложение в веб, развернув его в продакшен (Радел 1.4).
В Главе 2 мы создадим второй проект, целью которого будет демонстрация основ работы Rails приложения. Чтобы быстро стартануть, мы создадим это демонстрационное приложение (названное demo_app) используя scaffolding (Блок 1.1) для генерации кода; так как этот код и уродлив и сложен, в Главе 2 мы сосредоточимся на взаимодействии с демонстрационным приложением через его URI (иногда называемый URL)1 используя веб-браузер.
Остальная часть учебника сфокусирована на разработке единственного большого примера приложения (названного sample_app), на сей раз мы будем писать весь код с нуля. Мы будем разрабатывать пример приложения используя разработку через тестирование (TDD), начав Главу 3 с создания статических страниц, затем добавим немного динамического контента. В Главе 4 мы немного познакомимся с языком программирования Ruby, лежащем в основе Rails. Затем, с Главы 5 по Главу 10, мы завершим основу для примера приложения, сделав макет сайта, модель данных пользователя, и полные регистрационную и аутентификационную системы. Наконец, в Главе 10 и Главе 11 мы добавим микроблогинг и социальные функции, с тем чтобы сделать рабочий пример сайта.
Конечный пример приложения будет иметь большое сходство с одним популярным сайтом– который, по совпадению, изначально был также написан в Rails. Хотя, по необходимости, наши усилия и будут сосредоточены на данном конкретном примере приложения, Rails Tutorial делает акцент на общих принципах, так, что у вас в итоге будет прочный фундамент независимо от того, какие виды веб-приложений вы хотите создавать.
С начала Rails извлек выгоду из ощутимого чувства волнения, начавшегося с известного 15-minute weblog video создателя Rails David Heinemeier Hansson. Это видео и его потомки - отличный способ познакомиться с мощью Rails, и я рекомендую посмотреть их. Но предупреждаю: они совершают свой удивительный пятнадцатиминутный подвиг, используя фичу под названием scaffolding, которая полагается в бОльшей степени на сгенерированный код, волшебно создаваемый Rails командой generate.
При написании Учебника Ruby on Rails было заманчиво положиться на подход scaffolding—он’ быстрее, легче, обольстительней. Но сложность и огромный объем кода в scaffolding могут быть крайне подавляющими для начинающего разработчика Rails, может быть вы сможете его использовать, но вы, вероятно, не будете понимать его. Следуя scaffolding подходу вы рискуете превратиться в виртуозного генератора скриптов с пустяковыми (и хрупкими) фактическими знаниями Rails.
В Ruby on Rails Tutorial, мы будем придерживаться (почти) полярно противоположного подхода: хотя Глава 2 и разрабатывает небольшое демонстрационное приложение, с использованием scaffolding, ядром Rails Tutorial является пример приложения, которое мы начнем писать в Главе 3. На каждом этапе разработки примера приложения мы будем писать небольшие, съедобные куски кода, достаточно простые для понимания, но все же достаточно непривычные, требующие усилий. Суммарный эффект будет более глубоким, а более гибкое знание Rails даст вам хорошие предпосылки для написания веб-приложения почти любого типа.
1.1 Введение
Со времен своего дебюта в 2004 году, Ruby on Rails быстро стал одним из самых мощных и популярных фреймворков для построения динамических веб-приложений. Пользователи Rails охватывают широкий диапазон задач, начиная со стартапов и заканчивая огромными компаниями: 37signals, GitHub, Shopify, Scribd, Twitter, LivingSocial, Groupon, Hulu, Yellow Pages — список сайтов, использующих Rails продолжает расти.Также существуют веб-магазины по разработке, специализирующиеся на Rails, такие как ENTP, thoughtbot, Pivotal Labs, и Hashrocket, плюс бесчисленные независимые консультанты, преподаватели и контрагенты.
Что же делает Rails таким замечательным? Во-первых, Ruby on Rails на сто процентов открыт, доступен в силу MIT License, и, как результат, его можно загружать и использовать бесплатно. Rails также обязан своим успехом своему изящному и компактному дизайну; используя податливость лежащего в его основе языка Ruby, Rails фактически создает предметно-ориентированный язык (domain-specific language) для написания веб-приложений. В результате много общих задач веб-программирования – таких как генерирование HTML, создание моделей данных и маршрутизация URI – легки с Rails, а результирующий код программ краток и читаем.
Rails также быстро адаптируется к новым тенденциям в веб-технологиях. Например, Rails был одним из первых, кто полностью реализовал архитектурный стиль REST для веб-приложений. И когда другие фреймворки успешно разрабатывают новые техники, создатель Rails, David Heinemeier Hansson и рабочая группа Rails не стесняются использовать их идеи. Пожалуй, наиболее ярким примером является слияние Rails и Merb (конкурирующая веб-платформа), так что Rails теперь получает преимущества от модульной конструкции Merb, стабильного API, а также повышенной производительности.
Наконец, Rails выигрывает от необычайно увлечённого и разнообразного сообщества. Результаты: сотни open-source соразработчиков, хорошо посещаемые конференции, огромное количество гемов (автономные решения конкретных проблем, таких как постраничный вывод, и загрузка изображений), богатый набор информативных блогов, и рог изобилия форумов и каналов IRC. Большое количество активных программистов Rails также облегчает обработку неизбежных ошибок приложений: алгоритм – “Ищи в Google сообщение об ошибке” – почти всегда добывает соответствующее сообщение в блоге или ветке форума.
1.1.1 Комментарии для разных читателей
Rails Tutorial содержит интегрированные учебники не только по Rails, но и по лежащему в его основе языку Ruby, фреймворку тестирования Rspec, а также HTML, CSS, немного JavaScript, и даже чуть чуть SQL. Это означает, что, независимо от ваших знаний веб-разработки, к моменту завершения этого учебника вы будете готовы для более продвинутых Rails ресурсов, а также к более систематичной проработке других упомянутых тем. Это также означает что здесь раскрывается огромное количество материала; если у вас на данный момент нет опыта в программировании, это может ошеломить вас. Нижеприведенные комментарии содержат несколько советов о том с какой стороны лучше подступиться к Rails Tutorial в зависимости от ваших исходных данных.
Все читатели: Один общий вопрос при изучении Rails состоит в том, изучить ли Ruby сначала. Ответ зависит от вашего персонального стиля обучения. Если вы предпочитаете изучать все систематически с нуля, то изучение Ruby сначала могло бы подойти для вас, и есть несколько книжных рекомендаций в этом разделе, чтобы дать вам возможность начать. С другой стороны много начинающих Rails разработчиков вдохновляются созданием веб-приложений, и скорее всего не станут сидеть над книгой в 500 страниц о чистом Ruby прежде чем написать единственную веб-страницу. Кроме того, приёмы необходимые для Rails разработчиков отличается от тех, что вы найдете во введениях в чистый Ruby, тогда как Rails Tutorial посвящен именно приёмам работы с Rails. Если ваш основной интерес в написании веб-приложений, я рекомендую начинать с Rails Tutorial , а затем читать книги по Ruby. Однако это не бескомпромиссное предложение: если вы начнете читать Rails Tutorial и почувствуете что ваше (отсутствующее) знание Ruby, сдерживает вас, без опасений переключайтесь на книгу по Ruby и возвращайтесь когда почувствуете себя готовым. Вы можете также познакомиться с Ruby, следуя коротким онлайновым учебным руководствам, вроде тех что могут быть найдены на Try Ruby,2 и затем, возможно, пройти бесплатный курс на Rails for Zombies3 для того чтобы составить представление о возможностях Rails.
Другой распространенный вопрос, состоит в том, стоит ли использовать тестирование с самого начала. Как было отмечено во введении, Rails Tutorial использует разработку через тестирование (также называемую "сначала тест" разработкой), которая по моему мнению является лучшим способом разработки Rails приложений, но это действительно привносит значительный объем работы и сложностей. Если вы обнаружили себя застрявшим на тестировании, не стесняйтесь пропустить его при первом прочтении или (что даже лучше) использовать его как инструмент для проверки правильности вашего кода, не беспокоясь о том как это работает. Эта последняя стратегия подразумевает создание необходимых файлов тестов (называемых спеками) и заполнение их кодом тестов именно так как это показано в учебнике. Вы сможете затем запускать набор тестов (как это описано в Главе 5) для того чтобы посмотреть что они не проходят, затем писать код приложения как описано в учебнике, и, наконец, перезапускать набор тестов чтобы увидеть что они проходят.
Неопытные программисты: Rails Tutorial не имеет своей целью обучение программированию с нуля, и веб-приложения, даже относительно простые, по своей природе довольно сложны. Если вы абсолютный новичок в веб-программировании и Rails Tutorial для вас слишком сложен, я советую изучить основы HTML и CSS, а затем дать Rails Tutorial второй шанс. (К сожалению, здесь у меня нет персональных рекомендаций, но Head First HTML выглядит многообещающе, и один читатель рекомендовал CSS: The Missing Manual (автор - David Sawyer McFarland). Вы могли бы также рассмотреть чтение первых нескольких глав Beginning Ruby (автор - Peter Cooper), которая начинается с примеров, намного меньших нежели полноценное веб-приложение. Однако удивительное число новичков использовали этот учебник для изучения веб-разработке с нуля, так что я советую все же попробовать и я особенно рекомендую в этом отношении серию скринкастов Rails Tutorial4 которая даст вам возможность посмотреть на веб-разработку как бы из-за плеча опытного программиста.
Опытные программисты, плохо знакомые с веб-разработкой: ваш предшествующий опыт означает, что вы, вероятно, уже понимаете такие идеи как классы, методы, структуры данных, и т.д., что является большим преимуществом. Предупреждаю, что, если вы ранее программировали на C/C ++ или Java, вы можете найти Ruby немного странным, и может потребоваться некоторое время, чтобы привыкнуть к нему; в конце концов вы справитесь. (Ruby даже позволит вам помещать точки с запятой в конце строк, если вы сильно по ним скучаете.) Rails Tutorial освещает все веб-специфичные идеи, которые вам нужны, так что не волнуйтесь, что не знаете в настоящий момент чем отличается PATCH от POST.
Опытные веб-разработчики, плохо знакомые с Rails: у вас есть большое преимущество, особенно если вы ранее использовали динамический язык, такой как PHP или (даже лучше) Python. Основа того, что мы освещаем, вероятно, будет знакома, но разработка через тестирование может оказаться в новинку для вас, как может быть и REST архитектура, предпочитаемая Рельсами. У Ruby есть свои собственные характерные особенности, так что они, вероятно, также будут в новинку.
Опытные Ruby программисты: группа Ruby программистов, которые не знают Rails, является в настоящее время довольно малочисленной, но если вы - член этой элитной группы, можете пролистать эту книгу, а затем перейти к самостоятельной разработке приложений.
Неопытные Rails программисты: вы, возможно, читали некоторые другие учебные руководства и сделали несколько небольших Rails приложений самостоятельно. Основываясь на отзывах читателей, я уверен, что вы можете многое почерпнуть из этой книги. Между прочим, методы здесь могут оказаться более актуальными чем те, которые вы добыли, когда первоначально изучали Rails.
Опытные Rails программисты: Эта книга не нужна вам, но многие опытные разработчики Rails удивляются тому сколько нового они узнают из этой книги к тому же вам может понравиться посмотреть на Rails с другой точки зрения.
После прочтения Ruby on Rails Tutorial, я рекомендую этим опытным программистам почитать The Well-Grounded Rubyist David A. Black, Eloquent Ruby Russ Olsen или The Ruby Way Hal Fulton.
В конце этого процесса, независимо от того где вы начали, вы будете готовы к более-менее продвинутым ресурсам Rails. Вот некоторые из тех, что я особенно рекомендую:
- RailsCasts от Ryan Bates: Замечательные (в основном) бесплатные Rails скринкасты (# часть из них переведена на русский: http://www.railscasts.ru/)
- PeepCode: Замечательные платные скринкасты
- Code School: Интерактивные курсы по программированию
- Rails Guides: Хорошие актуальные руководства по Rails.( # их перевод можно найти на http://www.rusrails.ru/ )
- RailsCasts от Ryan Bates: Разве я уже говорил о RailsCasts? Серьёзно: RailsCasts.
1.1.2 “Масштабирование” Rails
Прежде чем двигаться дальше, я хотел бы воспользоваться моментом для решения одного вопроса, преследовавшего Rails прежде всего в первые дни его существования: мнимая неспособность Rails к «масштабируемости», то есть к обработке большого трафика. Частично этот вопрос опирается на заблуждение; вы масштабируете сайт, а не фреймворк, и Rails, каким бы обалденным не был – лишь фреймворк. Таким образом, реальный вопрос должен звучать так: «Может ли сайт построенный на Rails масштабироваться?» В любом случае, на этот вопрос теперь можно окончательно ответить утвердительно: некоторые из наиболее нагруженных сайтов в мире используют Rails. Вообще масштабирование выходит за рамки Rails, но будьте уверены, что если вашему приложению нужно будет справиться с нагрузкой как у Hulu либо как у Yellow Pages, Rails не помешает вам покорить мир.
1.1.3 Соглашения в этой книге
Соглашения в этой книге главным образом очевидны; в этом разделе я упомяну лишь те которые, возможно, таковыми не являются.
И HTML и PDF издания этой книги полны ссылками, как к внутренним разделам (таким как Раздел 1.2) так и к внешним сайтам (таким как основная страница загрузки Ruby on Rails).5
Много примеров в этой книге используют командную строку. Для простоты, все примеры командной строки используют приглашение командной строки в Unix-стиле (знак доллара):
$ echo "hello, world"
hello, world
Пользователи Windows должны понимать, что их системы будут использовать в качестве приглашения угловую скобку >:
C:\Sites> echo "hello, world"
hello, world
В Unix системах некоторые команды должны быть выполнены с sudo, что означает “substitute user do”.6 По умолчанию команда, выполняемая с sudo выполняется как команда администратора, у которого есть доступ к файлам и каталогам, которые недоступны обычному пользователю, таким как в этом примере из Раздела 1.2.2:
$ sudo ruby setup.rb
Большинство систем Unix/Linux/OS X требует sudo по умолчанию, за исключением случаев когда используется Ruby Version Manager, как это рекомендуется в Разделе 1.2.2.3; в этом случае вам следует набрать:
$ ruby setup.rb
Rails поставляется с большим количеством команд, которые можно запустить в командной строке. Например, в Разделе 1.2.5 мы запускаем локальный веб-сервер разработки следующим образом:
$ rails server
Как и с приглашением командной строки, Rails Tutorial использует Unix-конвенцию для разделителей каталога (то есть, косую черту наклоненную вправо /). Мой пример приложения из Rails Учебника, например, живет в
/Users/mhartl/rails_projects/sample_app
На Windows аналогичный каталог выглядел бы
C:\Sites\sample_app
Корневой каталог для любого приложения называется Rails root, но эта терминология может сбить с толку и многие люди ошибочно верят в то, что “Rails root” это корневая директория самих Rails. Для ясности Rails Tutorial будет называть Rails root application root (корнем приложения) и впредь все пути к директориям будут прописываться относительно этой директории. Например, config директория моего примера приложения это
/Users/mhartl/rails_projects/sample_app/config
Корневой директорией приложения здесь является все что до config, т.е.,
/Users/mhartl/rails_projects/sample_app
Для краткости, при обращении к файлу
/Users/mhartl/rails_projects/sample_app/config/routes.rb
я буду опускать корень приложения и просто писать config/routes.rb.
Rails Tutorial часто показывает вывод из различных программ (команды оболочки, статус управления версиями, программ Ruby, и т.д.). Из-за неисчислимого количества небольших различий между компьютерными системами, вывод, который вы увидите, возможно, не всегда совпадет в точности с тем, который показан в тексте, но это не повод для беспокойства.
Некоторые команды могут вызывать ошибки зависящие от вашей системы; вместо того, чтобы пытаться выполнить Сизифову задачу документирования всех таких погрешностей в этом учебном руководстве, я делегирую к алгоритму “Ищи в Google сообщение об ошибке”, который, между прочим, является весьма хорошей практикой для реального программирования. Если вы столкнетесь с проблемами в процессе обучения, я советую проконсультироваться на ресурсах список которых приведен на странице помощи Rails Tutorial.7
1.2 За работу
Глава 1 представляется мне “фазой отсева” в юридической школе — если вы сможете поднять свою среду разработки, значит все остальное вам по плечу.
—Bob Cavezza, читательRails Tutorial
Пришло время, чтобы взяться за дело со средой разработки Ruby on Rails и нашим первым приложением. Здесь будет немного лишних действий, особенно если у вас нет большого опыта программирования, так что не разочаровывайтесь, если вам понадобится потратить какое-то время прежде чем вы сможете начать работу. Это не только вы; каждый разработчик проходит через это (часто не раз), но будьте уверены, что эти усилия будут щедро вознаграждены.
1.2.1 Среда разработки
Принимая во внимание различные своеобразные настройки и предпочтения, вероятно, существует столько вариантов сред разработки, сколько и Rails программистов, но есть, по крайней мере, две общие темы: текстовый редактор/командная строка и интегрированная среда разработки (IDE). Рассмотрим последнюю первой.
Интегрированные Среды Разработки
Наиболее известные IDE для Rails: RadRails и RubyMine. Я слышал особенно хорошие вещи о RubyMine и один читатель (David Loeffler) собрал заметки о том как использовать RubyMine с этим учебником.8 Если вам комфортно работать в IDE, я советую взглянуть на упомянутые варианты для того чтобы проверить подходят ли они вам.
Текстовые редакторы и инструменты командной строки
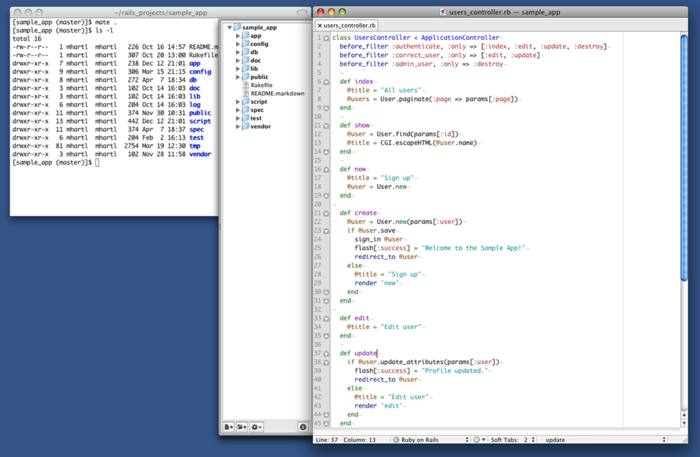
Вместо IDE я предпочитаю использовать текстовый редактор для редактирования текста и командную строку для выполнения команд (Рис. 1.1). Их комбинация зависит от ваших предпочтений и платформы.
- Текстовый редактор: я рекомендую Sublime Text, выдающийся кросплатформенный текстовый редактор, мощный и в то же время легкий в изучении инструмент.9 Sublime Text находится под сильным влиянием TextMate, и фактически совместим с большинством TextMate плагинов, такими как сниппеты и цветовые схемы. (TextMate, который доступен только для OS X, по прежнему является достойным решением если вы используете Mac.) Второй замечательный редактор это Vim,10 версии которого доступны для большинства платформ. Sublime Text это платный продукт, в то время как Vim бесплатен и имеет открытый исходный код; оба они являются весьма мощными редакторами, но Sublime Text намного более дружелюбен к новичкам.
- Терминал: на OS X, я рекомендую использовать iTerm или нативное приложение Terminal. На Linux вполне подойдет дефолтный терминал. На Windows, многие пользователи предпочитают разрабатывать Rails приложения из-под виртуальной машины на которой запущен Linux, в этом случае ваши возможности совпадают с предыдущим случаем. Если же вы разрабатываете на самой Windows, я рекомендую использовать терминал поставляемый с Rails Installer (Раздел 1.2.2.1).
Если вы решите использовать Sublime Text, вам, возможно, пригодятся инструкции по его настройке из раздела Rails Tutorial Sublime Text.11 (Подобного рода конфигурирование является довольно кропотливым и непростым занятием, так что я бы рекомендовал этот шаг только довольно продвинутым пользователям; Sublime Text это превосходное решение для редактирования Rails приложений даже без дополнительных настроек.)

Браузеры
Хотя среди веб-браузеров есть из чего выбрать, подавляющее большинство программистов Rails используют Firefox, Safari, или Chrome, при разработке. У всех перечисленных браузеров есть встроенная «Просмотр кода элемента» функция, доступная по щелчку правой кнопкой мыши (либо Ctrl-клик) на любой части страницы.
Примечание об инструментах
В процессе становления и запуска вашей среды разработки, вы можете обнаружить, что вы тратите много времени на приобретение правильных навыков работы. Процесс изучения редакторов и IDE особенно длинен; можно потратить недели на Sublime Text или одни только учебные руководства Vim. Если вы новичек в этой игре, то я хочу уверить вас, что тратить время на изучение инструментов - это нормально. Все проходят через это. Иногда это печалит, и раздражает, особенно когда у вас в голове есть потрясающее веб-приложение, и вы просто хотите выучить Rails, но вместо этого тратите неделю на изучение какого-то странного древнего Unix редактора. Но мастер должен знать свои инструменты; в итоге усилия будут вознаграждены.
1.2.2 Ruby, RubyGems, Rails, и Git
Практически все программное обеспечение в мире или плохо работает или очень сложно в использовании. И пользователи боятся софта. Они хорошо усвоили, что когда они пытаются установить что-либо или даже просто заполнить онлайн-форму - все идет не так как надо. Я - Кандидат компьтерных наук боюсь установки всяких штуковин.
—Пол Грэм, Founders at Work Jessica Livingston
Теперь пора установить Ruby и Rails. Я сделал все возможное чтобы максимально раскрыть эту тему, но все системы разные и множество вещей могут пойти не так в процессе установки. Ищите в Google сообщения об ошибках или читайте страницу помощи Rails Tutorial при возникновении трудностей. Кроме того, недавно появился ресурс Install Rails от One Month Rails который может помочь вам если вы застряли.
Если иное не указано, необходимо использовать точно те же версии ПО, что и в учебнике, включая сами Rails, если вы хотите получить те же результаты. Иногда незначительные различия в версиях дают одинаковые результаты, но вам не стоит на это рассчитывать, особенно это касается версий Rails. Единственное исключение в этом отношении, это сам Ruby: 1.9.3 и 2.0.0 практически идентичны в рамках данного учебника, так что вы можете использовать любой из них.
Rails Installer (Windows)
Установка Rails на Windows применялась раньше как орудие пыток, но благодаря усилиям хороших людей в Engine Yard — особенно Dr. Nic Williams и Wayne E. Seguin — установка Rails и связанного программного обеспечения на Windows, теперь невероятно легка. Если вы используете Windows, перейдите на Rails Installer и загрузите исполняемый файл Rails Installer и посмотрите замечательное видео описывающее процесс установки. Дважды кликните исполняемый файл и следуйте инструкциям, чтобы установить Git (таким образом, можете пропустить Раздел 1.2.2.2), Ruby (пропустите Раздел 1.2.2.3), RubyGems (пропустите Раздел 1.2.2.4), и сами Rails (пропустите Раздел 1.2.2.5). После завершения установки можете сразу перейти к созданию первого приложения в Разделе 1.2.3.
Имейте в виду, что Rails Installer может иметь версию Rails, немноzго отличающуюся от той что устанавливается в Разделе 1.2.2.5, что может привести к несовместимостям. Для исправления этой ситуации я в настоящий момент работаю с Nic и Wayne над созданием списка Rails Installer-ов упорядоченных по номеру версии Rails.
Установка Git
Большая часть экосистемы Rails так или иначе зависит от системы управления версиями называемой Git (освещаемой более подробно в Разделе 1.3). Поскольку его использование является повсеместным, следует установить Git даже на этой ранней стадии; я предлагаю следовать инструкциям по установке для вашей платформы в разделе Установка Git (Pro Git).
Установка Ruby
Следующий шаг это установка Ruby. (Это может быть довольно болезненной процедурой и я на самом деле боюсь установки новых версий Ruby, но, к сожалению, это неизбежно.)
Возможно, он уже есть в вашей системе; попытайтесь выполнить
$ ruby -v
чтобы увидеть номер версии. Rails 4 требует Ruby 1.9 или выше и на большинстве систем лучше всего работает с Ruby 2.0. (В частности, вообще не будет работать с Ruby 1.8.7) Этот учебник предполагает что большая часть читателей будет использовать Ruby 1.9.3 или 2.0.0, но Ruby 1.9.2 также должен работать нормально. Примечание: Мне приходили сообщения от Windows пользователей о том что Ruby 2.0 нестабильно работает на этой OS, так что я рекомендую использовать Ruby 1.9.3 если вы разрабатываете из-под Windows.
Как часть установки Ruby, если вы используете OS X или Linux я настоятельно рекомендую использовать Ruby Version Manager (RVM) или rbenv, которые позволят вам устанавливать и управлять различными версиями Ruby на одной машине. (Проект Pik совершает подобный подвиг для Windows.) Это особенно важно, если вы хотите запускать различные версии Ruby или Rails на одной машине. К сожалению, RVM и rbenv не могут использоваться на одной системе одновременно и, поскольку я уже давно работаю с RVM и лучше его знаю, именно с ним мы будем иметь дело в этом учебнике. Однако я слышал много хорошего о rbenv, так что если вы с ним уже знакомы, или знаете того кто может вам с ним помочь - все в ваших руках.
Пользователям OS X возможно придется предварительно установить инструменты разработчика Xcode. Для того чтобы избежать полной установки этой громадины, я рекомендую установить намного меньшие по размеру Command Line Tools for Xcode.12
Для того чтобы начать установку Ruby, вначале установите RVM:
$ curl -L https://get.rvm.io | bash -s
(Если RVM у вас уже установлен, вам следует запустить
$ rvm get stable
для того чтобы убедиться что у вас установлена самая свежая из стабильных версий.)
После чего вы можете получить перечень необходимого ПО для установки Ruby на вашей системе:
$ rvm requirements
На моей системе мне пришлось установить следующее (с помощью Homebrew - менеджера пакетов для OS X):
$ brew install libtool libxslt libksba openssl
На Linux для устаноки пакетов вы можете использовать apt-get или yum.
Также мне пришлось установить библиотеку YAML:
# Для Mac с Homebrew
$ brew install libyaml
# Для Linux дистрибутивов основанных на Debian
$ apt-get install libyaml-dev
# Для Linux дистрибутивов основанных на Fedora/CentOS/RHEL
$ yum install libyaml-devel
Наконец, при установке Ruby 2.0.0 я должен был сказать RVM о расположении OpenSSL:
$ rvm install 2.0.0 --with-openssl-dir=$HOME/.rvm/usr
<wait a while>
На некоторых системах, особенно на Маках использующих Homebrew, расположение OpenSSL может отличаться и вам вместо той что выше придется выполнить команду:
$ rvm install 2.0.0 --with-openssl-dir=$HOME/.rvm/opt/openssl
<wait a while>
К сожалению, множество вещей может пойти не так. Я сделал все возможное для того чтобы рассказать о самых распространенных случаях, но единственным, работающим для всех решением является поиск сообщений об ошибках в сети.
После установки Ruby, вам следует сконфигурировать вашу систему для использования остального ПО необходимого для запуска Rails приложений. Обычно это подразумевает установку гемов, которые являются пакетами Ruby кода. Поскольку гемы с различными номерами версий иногда конфликтуют, обычно удобно создавать отдельные гемсеты, которые являются упаковкой для определенного набора гемов. Для целей этого учебника я рекомендую создать гемсет с названием railstutorial_rails_4_0:
$ rvm use 2.0.0@railstutorial_rails_4_0 --create --default
Using /Users/mhartl/.rvm/gems/ruby-2.0.0-p0 with gemset railstutorial_rails_4_0
Эта команда создает (--create) гемсет railstutorial_rails_4_0 связанный с Ruby 2.0.0 который в свою очередь начинает использоваться незамедлительно (use) и устанавливается дефолтным для вашей системы (--default) гемсет, так что теперь, при каждом открытии нового окна терминала, 2.0.0@railstutorial_rails_4_0 Ruby/гемсет комбинация будет выбрана автоматически. RVM поддерживает огромное количество команд для управления гемсетами; см. документацию на http://rvm.beginrescueend.com/gemsets/. Если вы когда-нибудь застрянете с RVM, запуск команд вроде этих может вам помочь:
$ rvm help
$ rvm gemset help
Для того чтобы больше узнать о RVM, я также рекомендую взглянуть на статью Ruby Version Manager (RVM) Overview for Rails Newbs.13
Установка RubyGems
RubyGems это диспетчер пакетов для проектов Ruby, и есть тонны замечательных библиотек (включая Rails) доступных в виде Ruby-пакетов, или гемов. Установка RubyGems должна быть легкой, раз уж вы установили Ruby. Фактически, если вы установили RVM, у вас уже есть RubyGems, так как RVM включает его автоматически:
$ which gem
/Users/mhartl/.rvm/rubies/ruby-2.0.0-p0/bin/gem
Если у вас еще нет его, вам следует загрузить RubyGems, извлечь его, а затем перейти в rubygems каталог и запустить программу установки:
$ ruby setup.rb
(Если вы получили permissions error, вспомните из Раздела 1.1.3 что вам, возможно, следует использовать sudo.)
Если вы уже устанавливали RubyGems, вам следует убедиться что ваша система использует ту же версию что и в этом учебнике:
$ gem update --system 2.1.9
Заморозка вашей системы на этой конкретной версии поможет избежать конфликтов если RubyGems изменится в будущем.
При установке гемов, RubyGems по умолчанию загружает два различных вида документации (так называемые ri и rdoc), но многие Ruby и Rails разработчики считают, что время, затрачиваимое на их установку не стоит той пользы что они приносят. (Многие программисты полагаются на онлайн-документацию, а не на нативные ri и rdoc.) Для предотвращения автоматической загрузки документации, я рекомендую создать конфигурационный файл называемый .gemrc в вашей домашней директории, как это показано в Листинге 1.1 со строкой из Листинга 1.2. (Тильда “~” означает “домашняя директория”, тогда как точка . в .gemrc делает файл скрытым, что является общепринятой конвенцией для конфигурационных файлов.)
subl на ваш любимый редактор. $ subl ~/.gemrc
Здесь subl это команда командной строки для вызова Sublime Text на OS X, которую вы можете настроить с помощью Sublime Text 2 documentation for the OS X command line. Если у вас другая платформа или если вы используете другой редактор, вам следует заменить эту команду на необходимую (т.e., дважды кликая иконку приложения или используя альтернативную команду вроде mate, vim, gvim или mvim). Для краткости на протяжении этого учебника я буду использовать subl в качестве сокращения для “откройте в вашем любимом текстовом редакторе.”
.gemrc.
install: --no-rdoc --no-ri
update: --no-rdoc --no-ri
Установка Rails
Поскольку вы уже установили RubyGems, установка Rails должна быть легкой. Этот учебник заточен под Rails 4.0, которые мы можем установить следующим образом:
$ gem install rails --version 4.0.2
Для того чтобы проверить вашу установку, выполните следующую команду для того чтобы вывести на экран номер версии:
$ rails -v
Rails 4.0.2
Примечание: если вы установили Rails используя Rails Installer в Разделе 1.2.2.1, здесь может быть небольшое различие в версиях. На момент написания эти отличия незначительны, но в будущем, поскольку текущая версия Rails может отличаеться от используемой в этом учебнике, эти отличия могут стать довольно существенными. В настоящий момент я работаю с Engine Yard над созданием ссылок на различные версии Rails Installer.
Если вы используете Linux, в этой точке вам может потребоваться установка нескольких дополнительных пакетов:
$ sudo apt-get install libxslt-dev libxml2-dev libsqlite3-dev # только для Linux
1.2.3 Первое приложение
Практически все приложения Rails начинают одинаково - с команды rails new. Эта удобная команда создает скелет приложения Rails в любом каталоге на ваш вкус. Для начала создайте каталог для своих Rails-проектов, а затем выполните команду rails new, чтобы создать первое приложение (Листинг 1.3):
rails new для генерации нового приложения. $ mkdir rails_projects
$ cd rails_projects
$ rails new first_app
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
.
.
.
create test/test_helper.rb
create tmp/cache
create tmp/cache/assets
create vendor/assets/javascripts
create vendor/assets/javascripts/.keep
create vendor/assets/stylesheets
create vendor/assets/stylesheets/.keep
run bundle install
.
.
.
Your bundle is complete! Use `bundle show [gemname]` to see where a bundled
gem is installed.
Как видно в конце Листинга 1.3, запуск rails new автоматически выполняет команду bundle install после завершения создания файлов. Если этот шаг сейчас не сработал, не переживайте; следуйте шагам в Разделе 1.2.4 и у вас почти наверняка все получится.
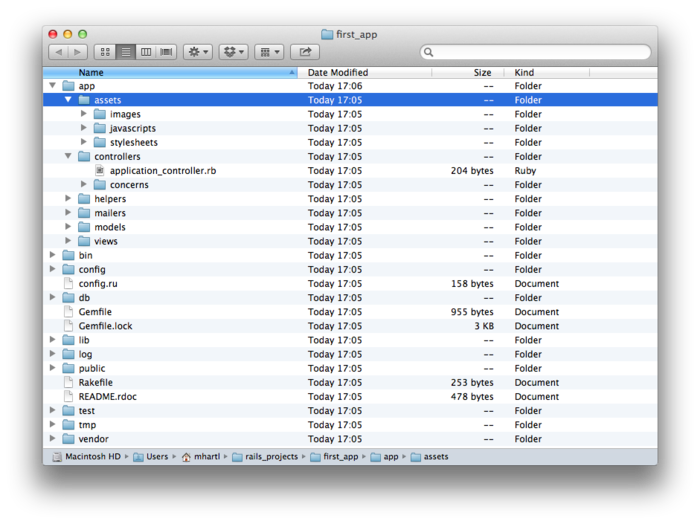
Отметьте, сколько файлов и каталогов создает команда rails new. Эта стандартная структура файлов и каталогов (Рис. 1.2) является одним из многих преимуществ Rails; это немедленно переносит вас от нуля к действующему (минимально) приложению. Кроме того, так как эта структура является общей для всех приложений Rails, можно сразу сориентироваться, глядя на чей-либо код. Обзор дефолтных Rails файлов представлен в Таблице 1.1; мы узнаем о большинстве этих файлов и каталогов в остальной части этой книги. В частности в Разделе 5.2.1 мы обсудим директорию app/assets, являющуюся частью asset pipeline(# далее по тексту - "файлопровод") который значительно упрощает организацию и разворачивание активно используемых файлов (assets), таких как каскадные таблицы стилей и JavaScript файлы.

| Файл/Директория | Назначение |
|---|---|
app/ | Основной код приложения (app), включает модели, представления, контроллеры и хелперы |
app/assets | "Активы" приложения такие как каскадные таблицы стилей (CSS), JavaScript файлы и изображения |
bin/ | Бинарные исполняемые файлы |
config/ | Конфигурация приложения |
db/ | Файлы базы данных |
doc/ | Документация для приложения |
lib/ | Библиотека модулей |
lib/assets | Библиотека "активов", таких как каскадные таблицы стилей (CSS), JavaScript файлы и изображения |
log/ | Файлы логов приложения |
public/ | Публично доступные данные (например, веб-браузерам), такие как страницы ошибок приложения |
bin/rails | Программа для генерации кода, открытия консольных сессий, или запуска локального веб-сервера |
test/ | Тесты приложения (ей на смену придет spec/ директория из Раздела 3.1) |
tmp/ | Временные файлы |
vendor/ | Код сторонних разработчиков, такой как плагины и гемы |
vendor/assets | Сторонние "активы" такие как каскадные таблицы стилей (CSS), JavaScript файлы и изображения |
README.rdoc | Краткое описание приложения |
Rakefile | Служебные задачи, доступные посредством rake-команды |
Gemfile | Гемы необходимые данному приложению |
Gemfile.lock | Блокирующий список гемов, обеспечивающий использование всеми копиями приложения абсолютно одинаковых версий гемов |
config.ru | Конфигурационный файл для Rack middleware |
.gitignore | Правила распознавания файлов, которые должны игнорироваться Git |
1.2.4 Bundler
После создания нового Rails приложения следующий шаг – использование Bundler для установки и включения гемов, необходимых приложению. Как было вкратце отмечено в Разделе 1.2.3, Bundler запускается автоматически (через bundle install) командой rails, но в этом разделе мы немного изменим дефолтные гемы приложения и вновь запустим Bundler. Что подразумевает открытие Gemfile в вашем любимом текстовом редакторе:
$ cd first_app/
$ subl Gemfile
Результат должен выглядеть примерно как Листинг 1.4. Код в этом файле это Ruby, но не обращайте сейчас внимания на синтаксис; Глава 4 расскажет о Ruby более подробно.
Gemfile в first_app каталоге.source 'https://rubygems.org'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.1'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.0'
# See https://github.com/sstephenson/execjs#readme for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster.
# Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 1.0.1'
group :doc do
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', require: false
end
# Use ActiveModel has_secure_password
# gem 'bcrypt-ruby', '~> 3.1.2'
# Use unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano', group: :development
# Use debugger
# gem 'debugger', group: [:development, :test]
Большинство этих строк закомментированы хеш символом #; они здесь для того, чтобы показать вам некоторые обычно необходимые гемы и дать примеры синтаксиса Bundler. Сейчас нам не понадобятся никакие гемы кроме дефолтных.
Если вы не укажете номер версии gem-команде, Bundler автоматически установит самую последнюю версию. К сожалению, обновления гемов часто вызывают незначительные, но сбивающие с толку поломки, так что в этом учебнике мы будем явно прописывать номер версии известной как работавшей, как это показано в Листинге 1.5 (в котором также пропущены закомментированные строки из Листинга 1.4).
Gemfile с явно прописанной версией каждого Ruby гема.source 'https://rubygems.org'
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
gem 'rails', '4.0.2'
group :development do
gem 'sqlite3', '1.3.8'
end
gem 'sass-rails', '4.0.1'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
gem 'jquery-rails', '3.0.4'
gem 'turbolinks', '1.1.1'
gem 'jbuilder', '1.0.2'
group :doc do
gem 'sdoc', '0.3.20', require: false
end
Листинг 1.5 добавляет строки
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
указывающие версию Ruby ожидаемую приложением (особенно полезно при развертывании приложения (Раздел 1.4)), наряду с гемсетом RVM (Раздел 1.2.2.3). Поскольку строка гемсета начинается с #, который является комментирующим символом в Ruby, она будет проигнорирована если вы не используете RVM, в противном случае RVM будет использовать правильную комбинацию Ruby/гемсета при переходе в директорию приложения. (Если вы используете версию Ruby отличную от 2.0.0, вам следует соответствующим образом изменить строку с версией Ruby.)
Обновленный Gemfile также меняет строку для jQuery, дефолтной JavaScript библиотеки используемой Рельсами, с
gem 'jquery-rails'
на
gem 'jquery-rails', '3.0.4'
Мы также заменили
gem 'sqlite3'
на
group :development do
gem 'sqlite3', '1.3.8'
end
что вынуждает Bundler установить 1.3.8 версию гема sqlite3. Отметьте что мы также, пользуясь случаем, предписали использовать этот гем только в среде разработки (Раздел 7.1.1), что предотвратит потенциальные конфликты с базой данных используемой Heroku (Раздел 1.4).
Листинг 1.5 также изменяет несколько других строк, преобразуя
# Use SCSS for stylesheets
gem 'sass-rails', '~> 4.0.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# Use CoffeeScript for .js.coffee assets and views
gem 'coffee-rails', '~> 4.0.0'
в
gem 'sass-rails', '4.0.1'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
Синтаксис
gem 'uglifier', '>= 1.3.0'
устанавливает последнюю версию гема uglifier (который занимается сжатием файлов для файлопровода) даже если его последняя версия значительно отличается от 1.3.0 — даже если это, скажем, версия 7.2. Тем временем, код
gem 'coffee-rails', '~> 4.0.0'
устанавливает гем coffee-rails (также необходимый для файлопровода) с версией не старее чем 4.0.0, но не новее чем 4.1. Другими словами, >= нотация всегда позволяет обновления, в то время как нотация ~> позволяет лишь незначительные обновления (например, с 4.0.0 до 4.0.1), но не позволяет значительных обновлений (напримпер, с 4.0 до 4.1). К сожалению, практика показывает, что даже минорные релизы гемов могут привести к поломкам, так что для Rails Tutorial мы будем ошибаться в пользу осторожности, явно прописывая конкретную версию для, практически, всех гемов. Вы можете использовать самую последнюю версию любого гема, что подразумевает использование конструкции ~> в Gemfile (что я рекомендую в основном более продвинутым пользователям), но предупреждаю что это может привести к совершенно непредсказуемому поведению кода учебника.
После того как вы составили надлежащий Gemfile, установите гемы с помощью
bundle update14 и bundle install:
$ bundle update
$ bundle install
Fetching source index for https://rubygems.org/
.
.
.
Команда bundle install может занять некоторое время, но по ее завершении наше приложение будет готово к работе.
1.2.5 rails server
Благодаря запуску rails new в Разделе 1.2.3 и bundle install в Разделе 1.2.4, у нас уже есть приложение, которое мы можем запустить — но как? К счастью, Rails поставляется с программой командной строки, или скриптом, который запускает локальный веб-сервер, видимый только на вашей рабочей машине:
$ rails server
=> Booting WEBrick
=> Rails application starting on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
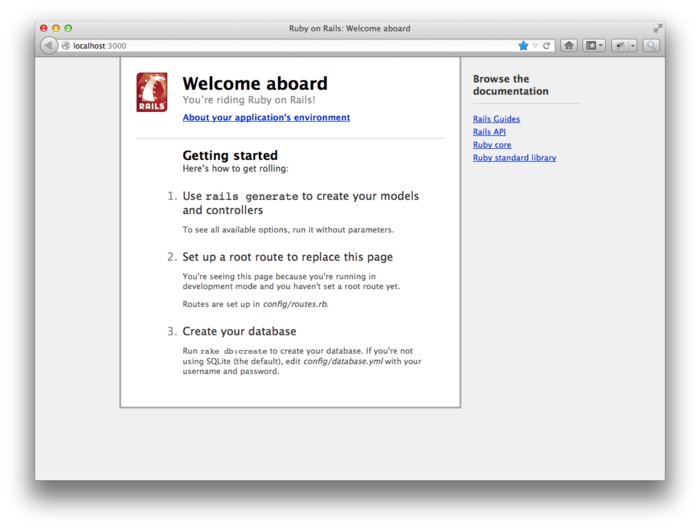
(Если ваша система жалуется на отсутствие JavaScript runtime, посетите execjs страницу на GitHub чтобы ознакомиться со списком возможных решений этой проблемы. Я особенно рекомендую установку Node.js.) Это говорит нам что приложение запущено на порту номер 300015 по адресу 0.0.0.0. Этот адрес говорит компьютеру прослушивать каждый доступный IP-адрес, сконфигурированный на этой конкретной машине; в частности мы можем просмотреть приложение, используя специальный адрес 127.0.0.1, который также известен как localhost. Мы можем видеть результат посещения //localhost:3000/ на Рис. 1.3.

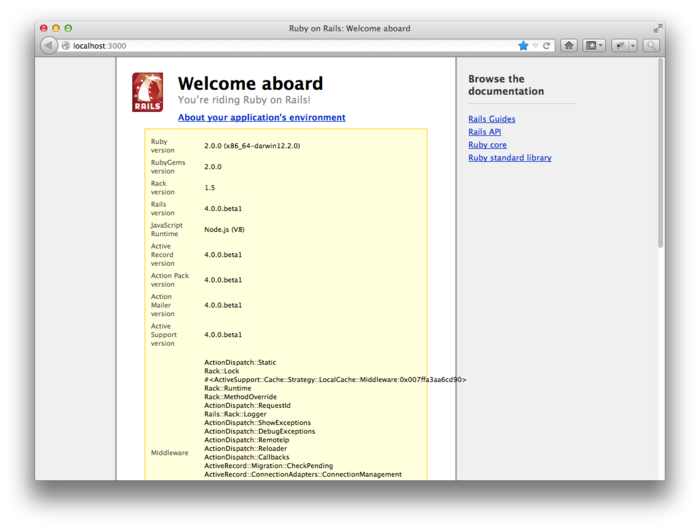
Чтобы увидеть информацию о нашем первом приложении, кликните по ссылке “About your application’s environment”. Результат показан на Рис. 1.4. (Рис. 1.4 представляет рабочее окружение на моей машине когда я делал скриншот; ваши результаты могут отличаться.)

Очевидно, что, в конечном итоге, дефолтная страница Rails нам не нужна, но сейчас приятно видеть ее работающей. Мы удалим эту дефолтную страницу (и заменим ее собственной домашней страницей) в Разделе 5.3.2.
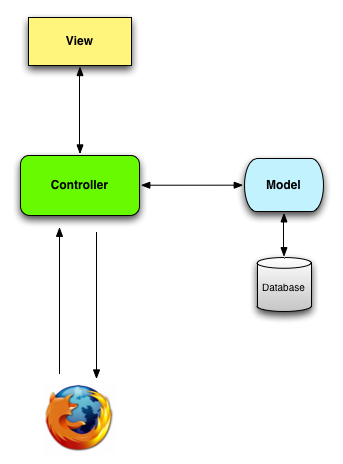
1.2.6 Модель-представление-контроллер (MVC)
Даже на этой ранней стадии, полезно получить общее представление о том, как работают Rails-приложения (Рис. 1.5). Вы, возможно, заметили, что в стандартной структуре Rails приложения (Рис. 1.2) есть папка с названием app/ содержащая в себе три подкаталога: models, views, и controllers. Это намек на то что Rails следует архитектурной схеме модель-представление-контроллер (MVC), которая осуществляет разделение между “логикой предметной области” (также называемой “бизнес-логикой”) от логики ввода и логики представления, связанной с графическим интерфейсом пользователя (GUI). В случае веб-приложений, “логика предметной области” обычно состоит из модели данных для таких вещей как пользователи, статьи, продукты, а GUI это просто веб-страница в браузере.
Взаимодействуя с приложением Rails, браузер отправляет запрос, который принимается веб-сервером и передается контроллеру Rails, отвечающему за то, что делать дальше. В некоторых случаях контроллер сразу визуализирует представление, которое является шаблоном, конвертирующим полученное в HTML и отсылающим назад к браузеру. Более обычно для динамичных сайтов, когда контроллер взаимодействует с моделью, которая является объектом Ruby, который представляет собой элемент сайта (такой как пользователь) и отвечает за коммуникацию с базой данных. После вызова модели, контроллер затем визуализирует представление и возвращает полную веб-страницу браузеру как HTML.

Если это обсуждение сейчас кажется вам немного абстрактным, не беспокойтесь; мы будем часто возвращаться к этому разделу. В дополнение, в Разделе 2.2.2 есть более детальное обсуждение MVC в контексте демонстрационного приложения. Наконец, пример приложения будет использовать все аспекты MVC; мы осветим контроллеры и представления, в Разделе 3.1, модели начнутся в Разделе 6.1 и мы увидим, совместную работу триады в Разделе 7.1.2.
1.3 Управление версиями с Git
Теперь, когда у нас есть новое и рабочее приложение Rails, мы займем одну минуту для шага, который, хотя технически необязателен, видится многим разработчиками Rails как фактически обязательный, а именно, помещение исходного кода нашего приложения в систему управление версиями. Системы управления версиями позволяют нам отслеживать изменения кода нашего проекта, облегчают совместную работу, и могут откатывать любые непреднамеренные погрешности (такие как случайное удаление файлов). Грамотное использование системы управления версиями - необходимый навык для каждого разработчика программного обеспечения.
Есть много возможностей для управления версиями, но сообщество Rails в значительной степени стандартизировано под Git, распределенную систему управления версиями, первоначально разработанную Linus Torvalds, для размещения ядра Linux. Git – большая тема, и мы лишь слегка коснемся ее в этой книге, но есть много хороших бесплатных онлайн ресурсов; я особенно рекомендую Pro Git автора Scott Chacon (Apress, 2009). Помещение вашего исходного кода в систему управления версиями с Git строго рекомендуется, не только потому, что это почти универсальная практика в мире Rails, но также и потому что это позволит вам легко открыть доступ к вашему коду (Раздел 1.3.4) и развернуть ваше приложение прямо здесь в первой главе (Раздел 1.4).
1.3.1 Установка и настройка
Первый шаг это установка Git, если вы еще не выполнили шаги в Разделе 1.2.2.2. (Как отмечено в том разделе, это подразумевает следование инструкциям в Installing Git разделе Pro Git.)
Первоначальная настройка системы
После установки Git следует выполнить ряд разовых настроек. Это системные настройки, что означает, что их необходимо сделать лишь единожды:
$ git config --global user.name "Your Name"
$ git config --global user.email [email protected]
Мне также нравится использовать co вместо более громоздкой checkout команды, мы можем сделать это следующим образом:
$ git config --global alias.co checkout
Этот учебник будет обычно использовать полную checkout команду, которая работает на системах не имеющих co конфигурации, но в реальной жизни я почти всегда использую git co.
В качестве финального шага установки, можно дополнительно установить редактор который Git будет использовать для сообщений о фиксации (коммите). Если вы используете графический, такой как Sublime Text, TextMate, gVim, или MacVim, вы должны использовать флаг, чтобы быть уверенным, что редактор остается присоединенным к оболочке вместо того, чтобы отсоединиться сразу:16
$ git config --global core.editor "subl -w"
Замените "subl -w" на "mate -w" для TextMate, "gvim -f" для gVim, или "mvim -f" для MacVim.
Первоначальная настройка репозитория
Теперь мы подошли к нескольким шагам, которые будут необходимы каждый раз, когда вы создаете новый репозиторий. Сначала перейдите в корневой каталог первого приложения и инициализируйте новый репозиторий:
$ git init
Initialized empty Git repository in /Users/mhartl/rails_projects/first_app/.git/
Следующий шаг добавит файлы проекта в репозиторий. Есть незначительная сложность: Git по умолчанию отслеживает изменения всех файлов, но есть несколько файлов, которые мы не хотели бы отслеживать. Например, Rails создает log файлы, для записи поведения приложения; эти файлы часто изменяются, и мы не хотим, чтобы наша система управления версиями постоянно обновляла их. у Git есть простой механизм, чтобы игнорировать такие файлы: просто включите файл, названный .gitignore в корневой каталог Rails с небольшим количеством правил, которые говорят Git какие файлы следует игнорировать17.
Посмотрев снова в Таблицу 1.1, мы увидим, что команда rails создает дефолтный .gitignore файл в корневом каталоге Rails, как показано в Листинге 1.6.
.gitignore создаваемый командой rails.
# See https://help.github.com/ignore-files/ for more about ignoring files.
#
# Если вам часто приходится игнорировать временные файлы
# генерирумые вашим текстовым редактором
# или операционной системой, то вам, возможно, захочется
# добавить правило для глобального игнорирования:
# git config --global core.excludesfile '~/.gitignore_global'
# Игнорирование конфигурации bundler.
/.bundle
# Игнорирование дефолтной базы данных SQLite.
/db/*.sqlite3
/db/*.sqlite3-journal
# Игнорирование всех логов и временных файлов.
/log/*.log
/tmp
Листинг 1.6 заставляет Git игнорировать такие файлы как файлы логов, временные Rails (tmp) файлы, и файлы базы данных SQLite. (Например, чтобы игнорировать файлы логов, которые живут в log/ каталоге, мы используем log/*.log чтобы игнорировать все файлы, заканчивающиеся на .log.) Большинство этих игнорируемых файлов изменяются часто и автоматически, так что включать их в управление версиями нет необходимости; кроме того, при совместной разработке такие малозначимые изменения могут вызвать конфликты.
Файл .gitignore в Листинге 1.6 вполне хорош для начала, но для бОльшего удобства и безопасности (Листинг 3.2), я рекомендую использовать вместо него Листинг 1.7. Этот увеличенный .gitignore обеспечивает игнорирование файлов документации Rails, файлов подкачки Vim и Emacs, и (для пользователей OS X) странные .DS_Store каталоги, создаваемые приложением Mac Finder. Если вы хотите использовать этот более широкий набор игнорируемых файлов, откройте .gitignore в вашем любимом текстовом редакторе и наполните его содержимым Листинга 1.7.
.gitignore файл.
# Игнорирование конфига bundler
/.bundle
# Игнорирование дефолтной базы данных SQLite.
/db/*.sqlite3
/db/*.sqlite3-journal
# Игнорирование всех логов и временных файлов.
/log/*.log
/tmp
# Игнорирование прочих ненужных файлов.
database.yml
doc/
*.swp
*~
.project
.DS_Store
.idea
.secret
1.3.2 Добавление и фиксация
Наконец, мы добавим файлы вашего нового проекта Rails к Git, а затем зафиксируем (закоммитим) результаты. Можно добавить все файлы (кроме тех, которые соответствуют правилам игнорирования в .gitignore) следующим образом:
$ git add .
Здесь точка ‘.’ представляет текущий каталог, и Git достаточно умен, чтобы добавить файлы рекурсивно, таким образом, это автоматически включает все подкаталоги. Эта команда добавляет файлы проекта в зону ожидания, которая содержит незавершенные изменения вашего проекта; можно видеть, какие файлы находятся в зоне ожидания, используя команду status:18
$ git status
# On branch master
#
# Initial commit
#
# Changes to be committed:
# (use "git rm --cached <file>..." to unstage)
#
# new file: README.rdoc
# new file: Rakefile
.
.
.
(Результат длинный, и я применил вертикальные точки, чтобы обозначить пропущенный вывод.)
Для того, чтобы сказать Git, что вы хотите сохранить изменения, используйте команду commit:
$ git commit -m "Initialize repository"
[master (root-commit) df0a62f] Initialize repository
42 files changed, 8461 insertions(+), 0 deletions(-)
create mode 100644 README.rdoc
create mode 100644 Rakefile
.
.
.
Метка -m позволяет вам добавлять сообщение для фиксации; если вы пропустите -m, то Git откроет редактор, который вы установили в Разделе 1.3.1 и предложит ввести сообщение в нем.
Важно отметить, что коммиты Git локальны, и записываются только на машине, на которой происходят коммиты. Что отличает его от популярной open-source системы управления версиями под названием Subversion, в которой коммит обязательно приводит к изменениям в удаленном репозитарии. Git делит коммит в стиле Subversion на два логических куска: локальная запись изменений (git commit) и отправка изменений в удаленный репозиторий (git push). Мы увидим пример отправки в Разделе 1.3.5.
Между прочим, вы можете увидеть список своих сообщений о коммитах, используя команду log:
$ git log
commit df0a62f3f091e53ffa799309b3e32c27b0b38eb4
Author: Michael Hartl <[email protected]>
Date: Thu Oct 15 11:36:21 2009 -0700
Initial commit
Чтобы выйти из git log, нажмите q.
1.3.3 Что хорошего Git делает для вас?
В этой точке, вероятно не совсем понятно, почему помещение вашего исходного кода в систему управления версиями полезно для вас, позвольте мне привести лишь один пример. (Мы увидим множество других в последующих главах.) Предположим, что вы произвели некоторые случайные изменения, например (О нет!) удалили критичный app/controllers/ каталог:
$ ls app/controllers/
application_controller.rb
$ rm -rf app/controllers/
$ ls app/controllers/
ls: app/controllers/: No such file or directory
Здесь мы используем Unix команду ls , чтобы увидеть содержимое app/controllers/ каталога и команду rm , чтобы удалить его. Флаг -rf (сокращение от “recursive force”), рекурсивно удаляет все файлы, каталоги, подкаталоги, и так далее, не запрашивая явного подтверждения для каждого стирания.
Давайте проверим состояние(статус), чтобы увидеть что произошло:
$ git status
# On branch master
# Changed but not updated:
# (use "git add/rm <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# deleted: app/controllers/application_controller.rb
#
no changes added to commit (use "git add" and/or "git commit -a")
Мы видим здесь, что файл был удален, но изменения находятся только на “рабочем дереве”; они еще не зафиксировались. Это означает, что мы все еще можем легко отменить изменения, получив из Git предыдущую фиксацию командой checkout (и -f флагом, чтобы инициировать перезапись текущих изменений):
$ git checkout -f
$ git status
# On branch master
nothing to commit (working directory clean)
$ ls app/controllers/
application_controller.rb
Пропавшие каталог и файл вернулись. Какое облегчение!
1.3.4 GitHub
Теперь, когда ваш проект помещен в систему управления версиями, пришло время отправить ваш код на GitHub - веб-сервис для хостинга исходного кода проектов и их совместной разработки основанный на системе контроля версий Git. Отправка копии вашего git-репозитория на GitHub служит двум целям: полное резервное копирование вашего кода (включая полную историю коммитов) и он делает любое будущее сотрудничество намного более легким. Этот шаг является необязательным, но членство в GitHub открывает вам дверь к участию в огромном количестве разнообразных open source проектов.

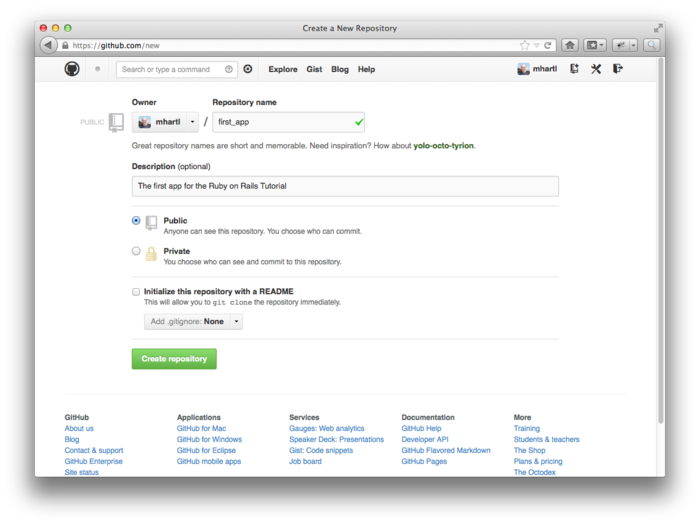
У GitHub есть множество платных тарифных планов, но для открытого исходного кода их сервисы являются бесплатными, так что зарегистрируйтесь и создайте бесплатный GitHub аккуант если у вас его еще нет. (вам, возможно, придется сначала почитать о SSH ключах.) После регистрации вы увидите страницу как на Рис. 1.6. Щелкните создать репозиторий и заполните форму как на Рис. 1.7. (Не инициализируйте репозиторий с файлом README, так как rails new создает один из них автоматически.) После подтверждения формы отправьте свое первое приложение следующим образом:
$ git remote add origin https://github.com/<username>/first_app.git
$ git push -u origin master
Эти команды говорят Git, что вы хотите добавить GitHub как начальный адрес для вашей основной (master) ветки, а затем отправить ваш репозиторий на GitHub. (Не беспокойтесь о значении флага -u; если вам любопытно, поищите в сети “git set upstream”.) Конечно, следует заменить <username> вашим фактическим именем пользователя. Например, команда которую запустил я:
$ git remote add origin https://github.com/mhartl/first_app.git
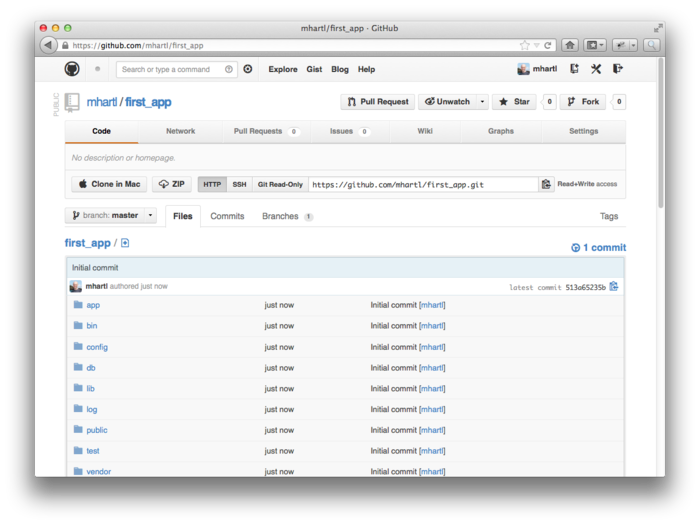
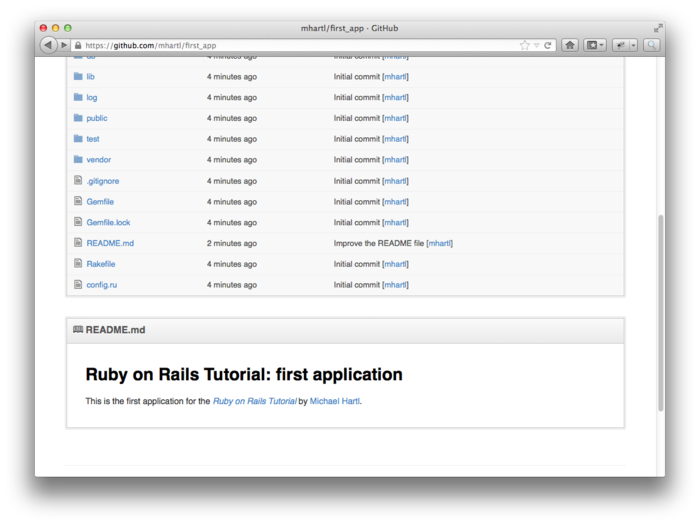
Результатом является страница на GitHub для репозитория первого приложения (first application), с браузером файлов, полной историей коммитов, и большим количеством прочих няшек (Рис. 1.7).

У GitHub также есть нативные приложения для расширения интерфейса коммандной строки, так что если вы более комфортно себя чувствуете с GUI приложениями, то вам, возможно, понравится GitHub для Windows или GitHub для Mac. (похоже что GitHub для Linux это по-прежнему просто Git.)
1.3.5 Ветвление, редактирование, фиксация, объединение
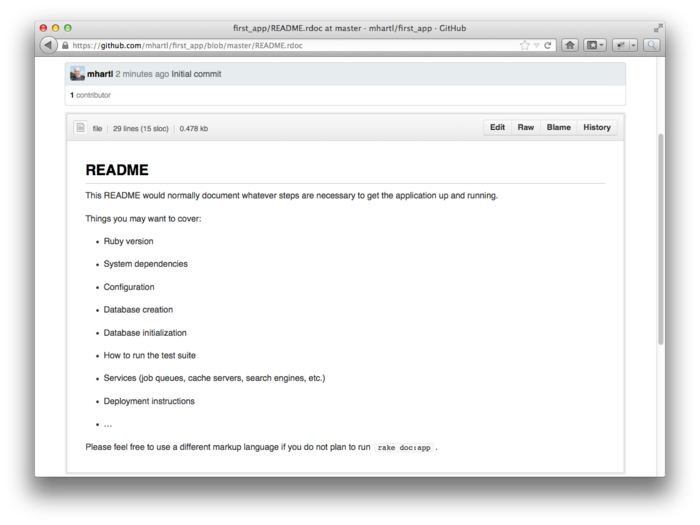
Если вы следовали за шагами в Разделе 1.3.4, вы могли заметить, что GitHub автоматически показывает содержание файла README на основной странице репозитория. В нашем случае, так как проект сгенерирован с использованием команды rails файл README – тот, что поставляется с Rails (Рис. 1.8). Благодаря расширению файла .rdoc, GitHub знает что он имеет правильный формат, но его содержимое совершенно бесполезно, так что в этом разделе мы сделаем наше первое редактирование, изменив README с тем чтобы он описывал наш проект, а не фреймворк на котором он написан. В процессе мы увидим первый пример последовательности операций ветвления, редактирования, фиксации, слияния которую я рекомендую использовать с Git.

README для нашего проекта на GitHub. (полный размер)Ветвление
Git невероятно хорош в создании веток, которые фактически являются копиями репозитория, где мы можем произвести (возможно экспериментальные) изменения, не модифицируя родительские файлы. В большинстве случаев родительский репозиторий – master ветка, и мы можем создать новую рабочую ветку используя checkout с флагом -b:
$ git checkout -b modify-README
Switched to a new branch 'modify-README'
$ git branch
master
* modify-README
Здесь вторая команда, git branch, только перечисляет все локальные ветки, а звездочка * указывает, какая ветка в настоящий момент включена. Отметьте, что git checkout -b modify-README одновременно и создает новую ветку и переключает на нее, на что указывает звездочка перед modify-README веткой. (Если вы настроили алиас co в Разделе 1.3, можете использовать git co -b modify-README вместо этого.)
Полностью оценить достоинства ветвления можно только работая над проектом совместно с множеством разработчиков,19 но ветки полезны даже для учебника единственного разработчика, такого как этот. В частности ветка master изолируется от любых изменений, которые мы производим в ветке посвященной определенной теме, так что даже если мы действительно наворотили лишнего, мы можем всегда отказаться от изменений, вернувшись в master ветку и удалив ветку в которой мы работали до этого. Мы увидим, как сделать это в конце раздела.
Между прочим, для изменений столь малых как это, обычно я бы не стал заморачиваться новой веткой, но никогда не слишком рано, чтобы начать практиковать хорошие привычки.
Редактирование
После создания темы ветки мы отредактируем его (файл readme), чтобы сделать немного более наглядным. Мне нравится использовать язык разметки Markdown для этих целей и если вы будете использовать расширение файла .markdown тогда GitHub будет автоматически форматировать его в приятный для вас вид. Итак, сначала мы будем использовать Git версию Unix команды mv (“move”), чтобы изменить название, а затем заполним его содержимым Листинга 1.8:
$ git mv README.rdoc README.md
$ subl README.md
README, README.md.
# Ruby on Rails Tutorial: первое приложение
Это первое приложение для
[*Ruby on Rails Tutorial*](https://railstutorial.org/)
[Майкл Хартл](http://michaelhartl.com/).
Фиксация
С произведенными изменениями мы можем посмотреть статус нашей ветки:
$ git status
# On branch modify-README
# Changes to be committed:
# (use "git reset HEAD <file>..." to unstage)
#
# renamed: README.rdoc -> README.md
#
# Changed but not updated:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: README.md
#
В этой точке мы могли бы использовать git add . как в Разделе 1.3.2, но Git предусматривает флаг -a как сокращение для (очень частого) случая фиксации всех изменений к существующим файлам (или файлов, созданных с использованием git mv, которые не считаются новыми для Git):
$ git commit -a -m "Improve the README file"
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
Будьте осторожны с использованием флага -a; если вы добавили какие-либо новые файлы в проект после последней фиксации, вы должны сообщить Git о них используя сначала git add.
Обратите внимание, что мы написали сообщение коммита в настоящем времени. Git моделирует коммиты как серии правок существующего кода и в этом контексте имеет смысл описать что каждый коммит делает, нежели что он делал. Кроме того, такое использование соответствует сообщениям о коммитах генерируемых самой командой Git. Более подробно об этом можно почитать из GitHub поста Shiny new commit styles.
Объединение
Теперь, когда мы закончили производить наши изменения, мы готовы объединить результаты с нашей master веткой:
$ git checkout master
Switched to branch 'master'
$ git merge modify-README
Updating 34f06b7..2c92bef
Fast forward
README.rdoc | 243 --------------------------------------------------
README.md | 5 +
2 files changed, 5 insertions(+), 243 deletions(-)
delete mode 100644 README.rdoc
create mode 100644 README.md
Отметьте, что вывод Git часто включает такие вещи как 34f06b7, которые связаны с внутренним представлением Git репозиториев. Ваши конкретные результаты будут отличаться в этих деталях, но остальное по своей сути должно соответствовать выводу, показанному выше.
После того, как вы объединили изменения, вы можете почистить свои ветки, стерев тему ветки, используя git branch -d если вы с ней (веткой) закончили:
$ git branch -d modify-README
Deleted branch modify-README (was 2c92bef).
Этот шаг не является обязательным, и, фактически, это довольно распространено - оставлять рабочие ветки нетронутыми. Это позволяет переключаться между рабочей и master ветками, объединяя изменения каждый раз, когда вы достигаете естественной точки остановки.
Как упомянуто выше, вы также можете отказаться от изменений, относящихся к рабочей ветке, в таком случае используйте git branch -D:
# Только для иллюстрации; не делайте этого,
если планируете в дальнейшем пользоваться веткой
$ git checkout -b topic-branch
$ <really screw up the branch>
$ git add .
$ git commit -a -m "Major screw up"
$ git checkout master
$ git branch -D topic-branch
В отличие от флага -d, флаг -D сотрет ветку даже если мы не объединили изменения.
Отправка
Теперь, когда мы обновили README, мы можем отправить изменения в GitHub чтобы увидеть результат. Так как мы уже сделали одну отправку (Раздел 1.3.4), на большинстве систем, мы теперь можем опустить origin master, и просто выполнить git push:
$ git push
Как и обещалось, GitHub приятно форматирует новый файл, используя Markdown (Рис. 1.19).

README форматированный в Markdown. (полный размер)1.4 Развертывание
Даже на этой ранней стадии, мы уже собираемся развернуть наше (все еще пустое) приложение Rails в production (# -окружение используемое когда вы разворачиваете ваше приложение для всеобщего использования). Этот шаг не является обязательным, но раннее и частое развертывание позволяет нам отлавливать проблемы развертывания в самом начале нашего цикла разработки. Альтернативный вариант - развертывание только после напряженных усилий изолированных в окружении разработки (development environment) - часто приводит к ужасным головным болям при интегрировании, когда приходит время запуска.20
Раньше развертывание Rails-приложений было довольно болезненной процедурой, но экосистема развертывания Rails, стремительно развивалась в течение нескольких последних лет и теперь имеет различные замечательные опции. Они включают общедоступные хосты или виртуальные выделенные серверы, использующие Phusion Passenger (модуль для веб-серверов Apache и Nginx21 , компании предоставляющие полный комплекс услуг развертывания, такие как Engine Yard и Rails Machine, и облачные сервисы развертывания, такие как Engine Yard Cloud и Heroku.
Моим любимым сервисом для развертывания Rails является Heroku, который является хостинговой платформой, созданной специально для того, чтобы разворачивать Rails и другие Ruby веб-приложения. Heroku делает развертывание Rails приложений смехотворно легким - пока ваш исходный код находится в системе управления версиями Git. (Это - еще одна причина выполнить шаги установки Git из Раздела 1.3 если вы этого еще не сделали.) Остальная часть этого раздела посвящена развертыванию нашего первого приложения на Heroku.
1.4.1 Установка Heroku
Heroku использует базу данных PostgreSQL (произносится “post-gres-cue-ell”, и часто назвывается “Postgres”), это означает что нам нужно добавить гем pg в production окружение для того чтобы позволить Рельсам общаться с Postgres:
group :production do
gem 'pg', '0.15.1'
gem 'rails_12factor', '0.0.2'
end
Обратите внимание на добавившийся гем rails_12factor, который Heroku использует для работы со статическими ассетами, такими как изображения и таблицы стилей.
Как было отмечено в Разделе 1.2.4, хорошей идеей является явное указание ожидаемой нашим приложением версии Ruby:
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
(Здесь я для удобства также добавил необязательную строку с RVM гемсетом. Вам следует заменить ’2.0.0’ на ’1.9.3’ если вы используете Ruby 1.9.3.) Применение этих изменений к Gemfile из Листинга 1.5 приводит к Листингу 1.9.
Gemfile с добавленными гемами и явно указанной версией Ruby. source 'https://rubygems.org'
ruby '2.0.0'
#ruby-gemset=railstutorial_rails_4_0
gem 'rails', '4.0.2'
group :development do
gem 'sqlite3', '1.3.8'
end
gem 'sass-rails', '4.0.1'
gem 'uglifier', '2.1.1'
gem 'coffee-rails', '4.0.1'
gem 'jquery-rails', '3.0.4'
gem 'turbolinks', '1.1.1'
gem 'jbuilder', '1.0.2'
group :doc do
gem 'sdoc', '0.3.20', require: false
end
group :production do
gem 'pg', '0.15.1'
gem 'rails_12factor', '0.0.2'
end
Для того чтобы установить его, мы запускаем bundle install со специальным флагом:
$ bundle install --without production
Опция --without production предотвращает локальную установку любых продакшен-гемов, в данном случае это pg и rails_12factor. (Если Bundler выдает ошибку связанную с readline, попробуйте добавить gem 'rb-read\-line', '~> 0.4.2' в ваш Gemfile.) Поскольку мы добавили только гемы для продакшен окружения, прямо сейчас эта команда не приведет к установке каких-нибудь локальных гемов, но это необходимо для добавления гемов pg и rails_12factor в Gemfile.lock. Мы можем закоммитить получившиеся изменения следующим образом:
$ git commit -a -m "Update Gemfile.lock for Heroku"
Некоторые читатели сообщили что для успешного развертывания на Heroku в этой точке им пришлось запустить локальную прекомпиляцию ассетов:
# Это должно быть использовано только если вы не можете задеплоить на Heroku.
$ rake assets:precompile
$ git add .
$ git commit -m "Add precompiled assets for Heroku"
(Здесь используется команда rake, о которую мы более подробно обсудим в Разделе 2.2.) Шаг прекомпиляции ассетов по идее не нужен и я не смог воспроизвести ситуацию в которой он был бы необходим, но количество получаемых сообщений об ошибках таково что я вынужден упомянуть здесь о решении.)
Затем мы должны создать и сконфигурировать новый Heroku аккаунт. Первый шаг это регистрация на Heroku; после подтверждения вашего email для завершения создания вашего аккаунта, установите необходимый для Heroku софт с помощью Heroku Toolbelt.22 Затем используйте команду heroku для входа в командную строку (для этого вам может понадобиться выйти и перезапустить ваш терминал):
$ heroku login
Наконец, перейдите в директорию вашего Rails проекта и используйте команду heroku для создания на Heroku серверах места под пример приложения (Листинг 1.10).
$ cd ~/rails_projects/first_app
$ heroku create
Created http://stormy-cloud-5881.herokuapp.com/ |
[email protected]:stormy-cloud-5881.herokuapp.com
Git remote heroku added
Команда heroku создает новый поддомен для нашего приложения, который незамедлительно доступен для просмотра. Однако там пока ничего нет, так что давайте займемся развертыванием.
1.4.2 Развертывание на Heroku, шаг первый
Первым шагом для развертывания на Heroku является отправка приложения на Heroku с помощью Git:
$ git push heroku master
1.4.3 Развертывание на Heroku, шаг второй
Нет никакого шага два! Все готово (Рисунок 1.10). Чтобы увидеть ваше свежеразвернутое приложение, нужно посетить адрес, который вы видели, когда выполняли, heroku create (то есть Листинг 1.10, но с адресом для вашего приложения). Вы также можете использовать аргумент heroku команды который автоматически откроет ваш браузер с правильным адресом:
$ heroku open
К сожалению, в результате мы видим только страницу ошибки; по техническим причинам дефолтная Rails 4.0-страница не работает на Heroku. Хорошая новость в том что ошибка уйдет (в контексте нашего примера приложения) когда мы добавим корневой маршрут в Разделе 5.3.2.

После успешного разверывания, Heroku предоставляет красивый интерфейс для администрирования и конфигурирования вашего приложения (Рис. 1.11).

1.4.4 Команды Heroku
Есть тонны команд Heroku, и мы только слегка коснемся их в этой книге. Уделю минуту, чтобы показать только одну из них, переименовав приложение следующим образом:
$ heroku rename railstutorial
Не используйте сами это имя; я его уже занял! Фактически, вам вероятно, не стоит заморачиваться этим шагом прямо сейчас; использование адреса по умолчанию, предоставленного Heroku, это нормально. Но если вы действительно хотите переименовать свое приложение, можно сделать это заодно защитив его от непрошенных визитеров используя случайный или невнятный субдомен, например такой:
hwpcbmze.herokuapp.com seyjhflo.herokuapp.com jhyicevg.herokuapp.com
Со случайным субдоменом как эти кто-либо сможет посетить ваш сайт, только если вы дадите ему адрес. (Между прочим, в качестве анонса грозной компактности Ruby, вот код, который я использовал для генерации случайных субдоменов:
('a'..'z').to_a.shuffle[0..7].join
Довольно мило.)
В дополнение к поддержке субдоменов Heroku также поддерживает пользовательские домены. (Фактически, сайт Ruby on Rails Tutorial живет на Heroku; если вы читаете эту книгу онлайн, вы смотрите на Heroku-размещенный сайт прямо сейчас!) См. документацию Heroku для получения дополнительной информации о пользовательских доменах и других возможностях Heroku.
1.5 Заключение
Мы проделали длинный путь в этой главе: установка, настройка среды разработки, управление версиями, и развертывание. Если вы хотите поделиться с общественностью своим прогрессом в этой точке, не стесняйтесь твитнуть или изменить свой статус в Facebook (Вконтакте) на что-то вроде этого:
Единственное что осталось сделать - действительно начать изучать Rails. Приступим!
- URI– сокращение от Uniform Resource Identifier (Единый Идентификатор Ресурсов), в то время как немного менее обобщающее URL является сокращением для Uniform Resource Locator (Единый Указатель Ресурсов). На практике это обычно эквивалентно “вещи, которую вы видите в адресной строке вашего браузера”. ↑
- http://tryruby.org/ ↑
- http://railsforzombies.org/ ↑
- https://railstutorial.org/screencasts ↑
- Читая Учебник Rails, вы можете найти удобным следовать за внутренней ссылкой на раздел, чтобы посмотреть на сноску, а затем сразу возвратиться туда, где вы были до этого. Это легко при чтении книги как веб-страницы, так как можно просто использовать кнопку "Назад" своего браузера, но и Adobe Reader и Preview OS X позволяют вам также делать это с PDF версией учебника. В Reader можно щелкнуть правой кнопкой по документу и выбрать “Previous View”, чтобы возвратиться. В Preview используйте меню Go:
Go > Back. ↑ - Многие люди ошибочно полагают, что
sudoозначает “superuser do” поскольку по умолчанию она запускает команды от лица суперпользователя (root). На самом же деле,sudoявляется сочетанием командыsuи английского слова “do”, причемsuозначает “заменить пользвателя”, что вы можете проверить, набравman suв вашей консоли. Такая этимология также предполагает произношение “SOO-doo” (поскольку слово “do” произносится как “doo”), хотя альтернативное произношение “SOO-doh” также является общепринятым. ↑ - https://railstutorial.ru/help ↑
- https://github.com/perfectionist/sample_project/wiki ↑
- На момент написания, Sublime Text 3 находится в стадии разработки. Я рекомендую пробовать эту версию только если вам ну очень хочется быть на острие прогресса. ↑
- Редактор vi - одно из самых древних, но все же мощных орудий в арсенале Unix, и Vim - сокращение для “vi improved” (“улучшенный vi”). ↑
- https://github.com/mhartl/rails_tutorial_sublime_text ↑
- https://developer.apple.com/downloads/ ↑
- http://strandcode.com/2013/07/11/ruby-version-manager-rvm-overview-for-rails-newbs/ ↑
- Этот шаг необходим только в случае если вы меняли версию гема Rails (например из-за использования Rails Installer), во всех остальных случаях этот шаг необязателен, но и не опасен. ↑
- Обычно, веб-сайты, запускаются на 80 порту, но это почти всегда требует специальных полномочий, таким образом, Rails выбирает менее ограниченный порт с более высоким номером для сервера разработки. ↑
- Обычно это настройка, позволяющая вам продолжать использовать командную строку после запуска вашего редактора, но Git интерпретирует отсоединение как закрытие файла с пустым сообщением о фиксации, которое препятствует тому, чтобы фиксация произошла. Я упоминаю этот момент, только потому что это может серьезно сбить с толку, если вы пытаетесь настроить свой редактор
sublилиgvimбез флага. Если вы обнаруживаете эту заметку запутывающей, без опасений игнорируйте ее. ↑ - Если вы не видите файла
.gitignoreв вашей директории, возможно вам нужно сконфигурировать ваш просмотрщик директорий для отображения скрытых файлов. ↑ - Если в будущем какие-либо нежелательные файлы начинают показываться после выполнения команды
git status, просто добавьте их в свой.gitignoreфайл из Листинга 1.7. ↑ - См. главу Git Branching в Pro Git для получения более подробной информации. ↑
- Хотя это и не должно иметь значения для примеров приложений в Учебнике Rails, если вы волнуетесь по поводу случайного и/или преждевременного обнародования вашего приложения, есть несколько способов, которые могут помочь вам избежать этого; Один из них описан в Разделе 1.4.4. ↑
- Произносится “Engine X”. ↑
- https://toolbelt.heroku.com/ ↑




